
How to Create a Fullwidth Image Gallery with the Divi Gallery Module Ask the Egghead, Inc.
What is the Divi Gallery Slider? The Divi Gallery Slider is a module for the popular Divi theme that enables you to create beautiful and responsive image galleries with ease. Whether you are a photographer, artist, or designer, this module is an excellent way to showcase your work to potential clients and customers. View Demo

6 Amazing Divi Plugins For Creating Gallery And Sliders CodeWatchers
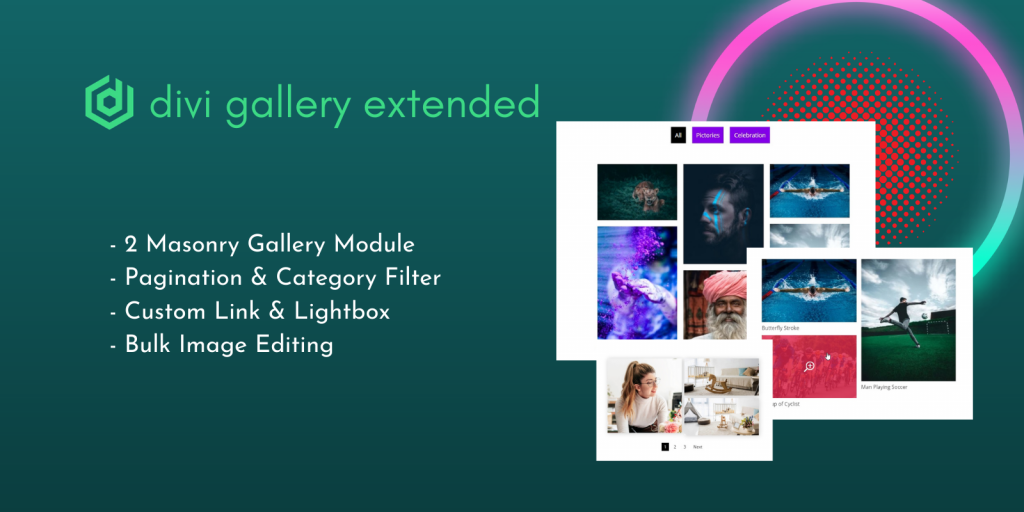
An ultimate Divi Gallery plugin that allows you to add images in an eye-catching masonry layout. Plus, multiple exciting features such as more columns, column spacing, lightbox, and other styling options make the masonry gallery more than just an image gallery. Try it today for something new, something stunning. Documentation Support

How to add a photo gallery in Divi
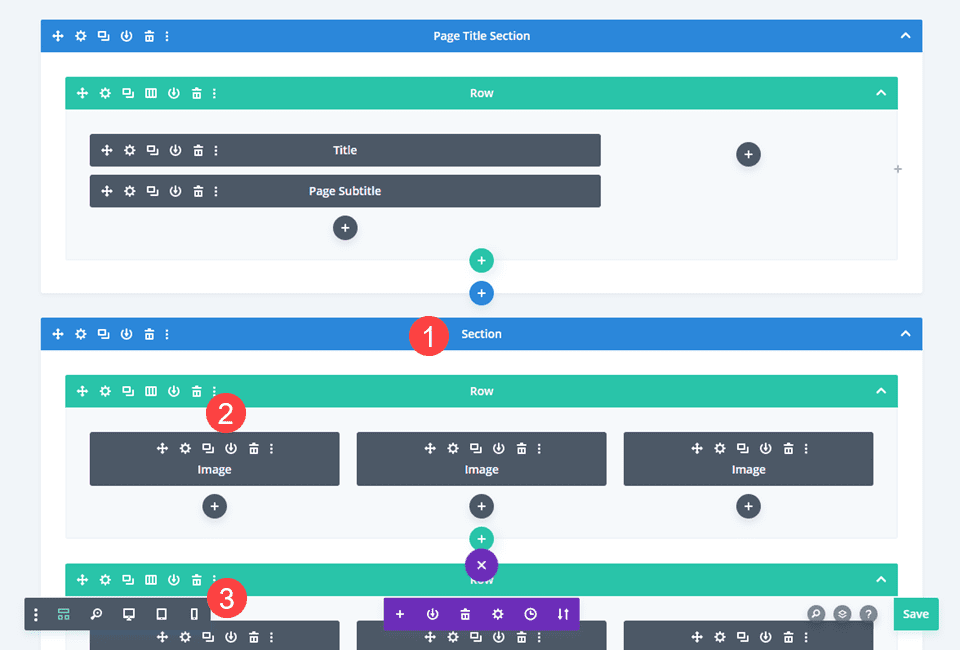
1 Sneak Peek 2 Preparing Your Design Elements 3 Implementing the Custom Spacing for the Divi Gallery Module 3.1 Setting up your New Page 3.2 Creating the Tiled Gallery 3.3 Creating a Full Width Gallery by Adjusting the Row Settings 3.4 Creating Custom Spacing Between Images by Adjusting Gallery Module Settings 4 Final Result 5 Final Thoughts

Divi Gallery Slider Divi Essential
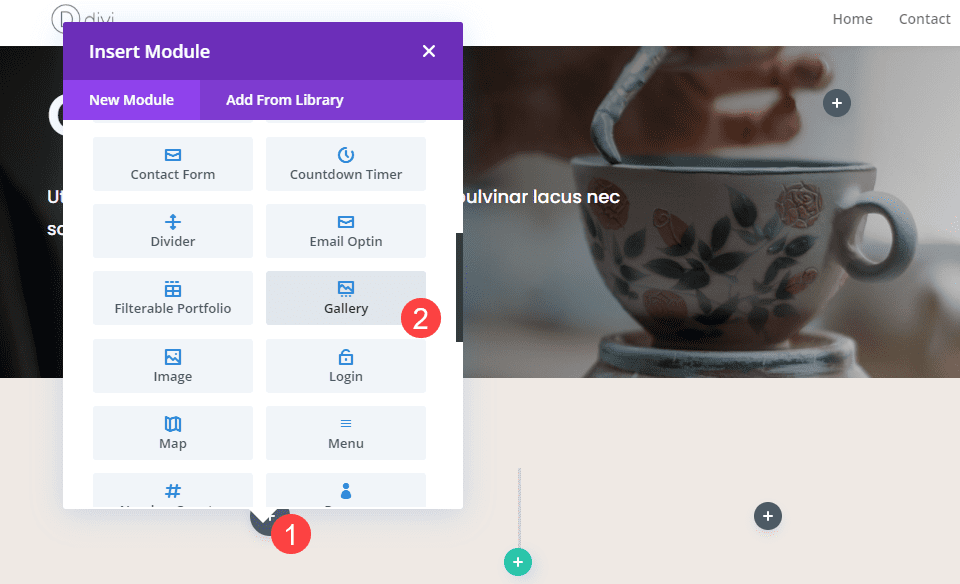
The Divi Gallery Module allows you to display a gallery of images anywhere on your website. You can use it to show a home tour, display your products, show off your work, and more. View A Live Demo Of This Module How to Add the Divi Gallery Module to Your Page

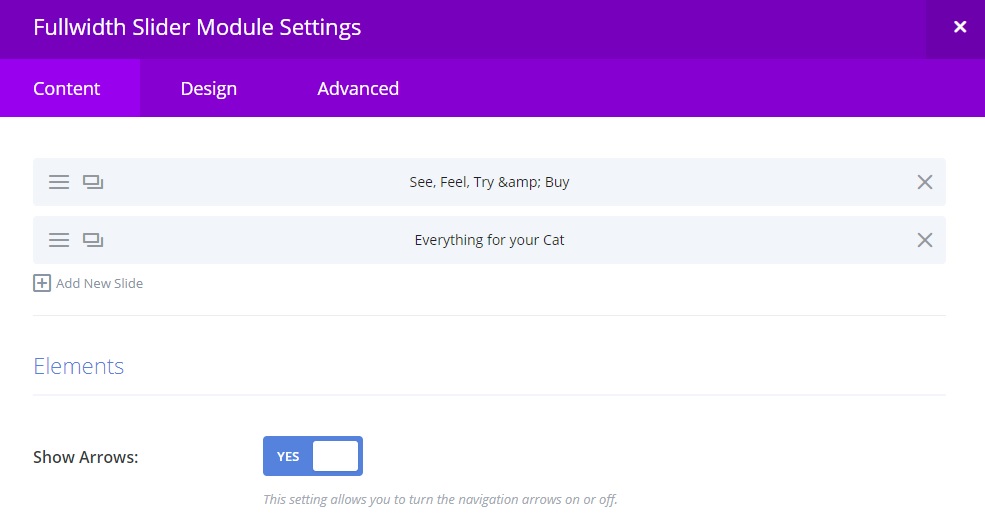
How to make DIVI slider arrows visible all the time? W3 Programmings
1) How to Create a Fullwidth Gallery with the Divi Gallery Module. Galleries are one of the most important tools in web design today. Whether you're a designer wanting to showcase your work, a photographer wanting to display your photos, or a business wanting a prominent portfolio--the need for online galleries goes on and on.

Trick to make Divi Slider navigation arrows always visible
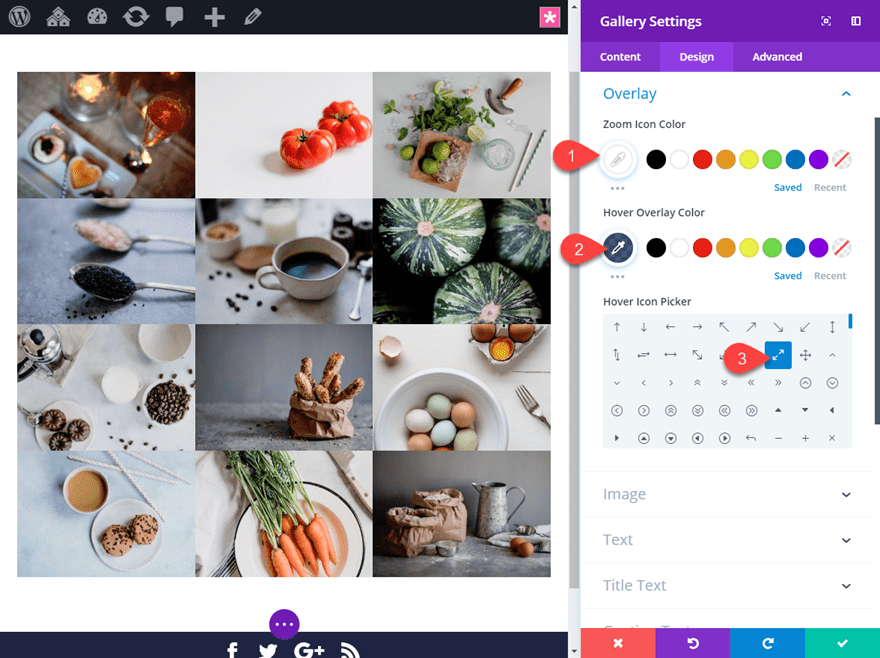
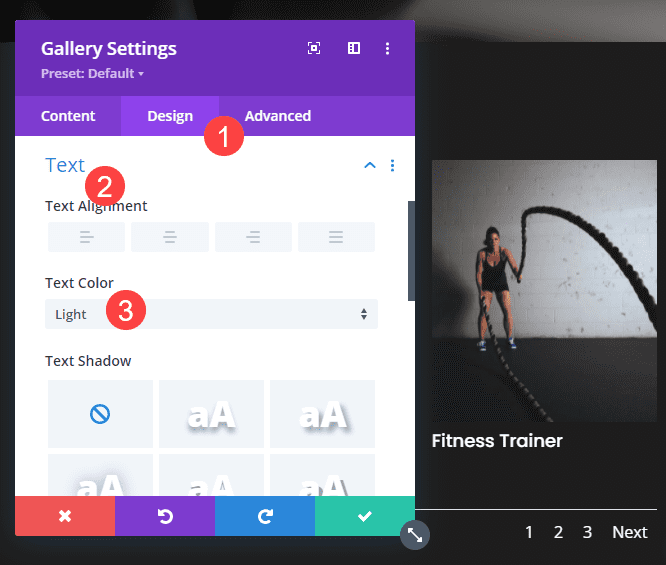
1 Preview 1.1 Desktop 1.2 Mobile 2 Create/Navigate to the Page with Divi Gallery Module 3 Replace Custom Gallery with the Gallery Module 3.1 Add A New Row 3.2 Select Row Structure 3.3 Add Gallery Modules 4 Apply the Grayscale to Color Effect 4.1 Change the Overlay Icon and Background Color 4.2 Image Settings 4.3 Change Default Saturation

Creating a Grayscale to Color Gallery with the Divi Gallery Module
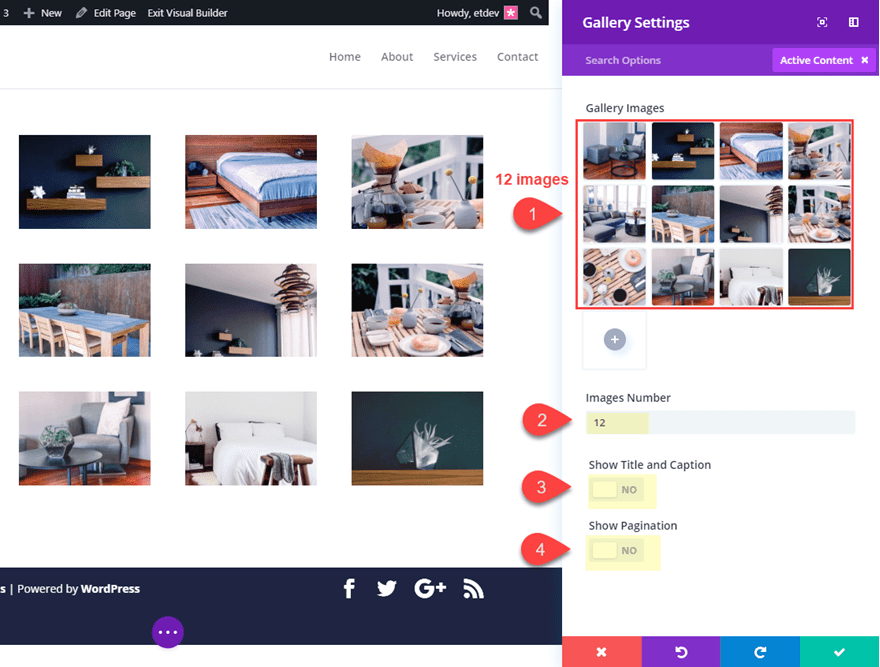
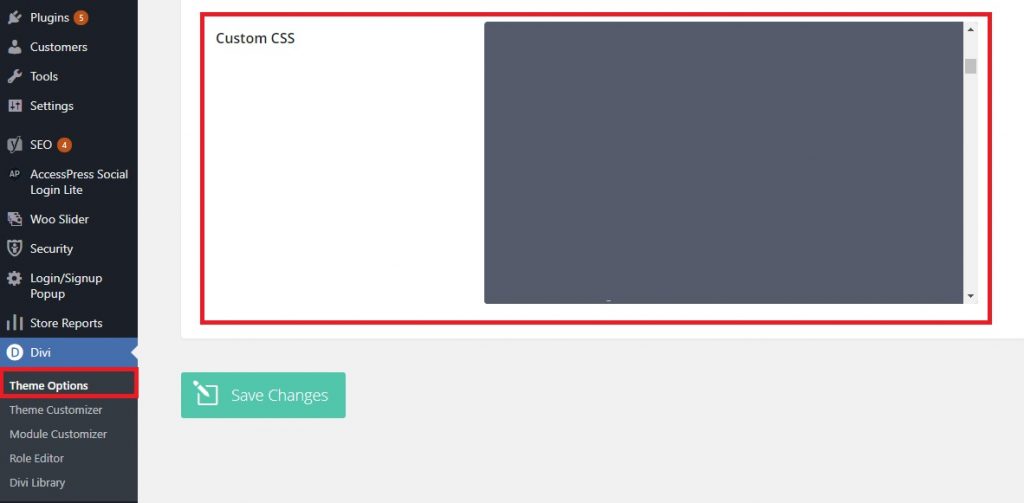
To remove the label, head to the Divi Theme Options panel by navigating to Divi > Theme Options and scroll down to Custom CSS and enter this code: That will remove the file name when the user opens up an image. Your final design, the Fullwidth Gallery w/ the Divi Gallery Module! And there you have it!

How to make DIVI slider arrows visible all the time? W3 Programmings
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Id eu nisl nunc mi. Sed nisi lacus sed viverra tellus in hac habitasse platea. Quam elementum pulvinar etiam non quam lacus suspendisse faucibus. Eleifend donec pretium vulputate sapien nec.

Creating a Grayscale to Color Gallery with the Divi Gallery Module Ask the Egghead, Inc.
-Fixed the gallery slider spacing, arrow color, visual builder, and frontend mismatch issue.. - Added Title and Caption to include features at Divi Masonry Gallery Module. Version 3.6.0 ( updated 11-25-20 ) - Add Divi Before After Slider Module - Add an image adding a feature to the Divi timeline module

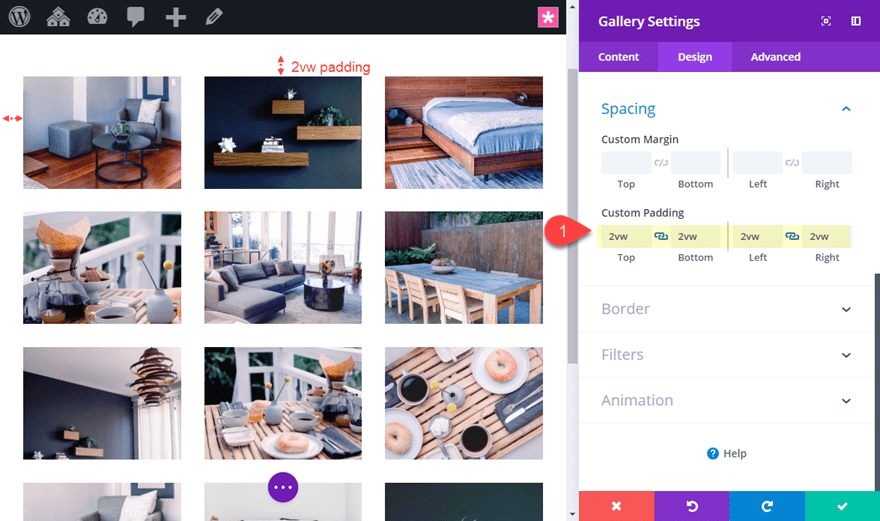
Using the Divi Gallery Module to Create an Image Gallery with Custom Spacing Ask the Egghead, Inc.
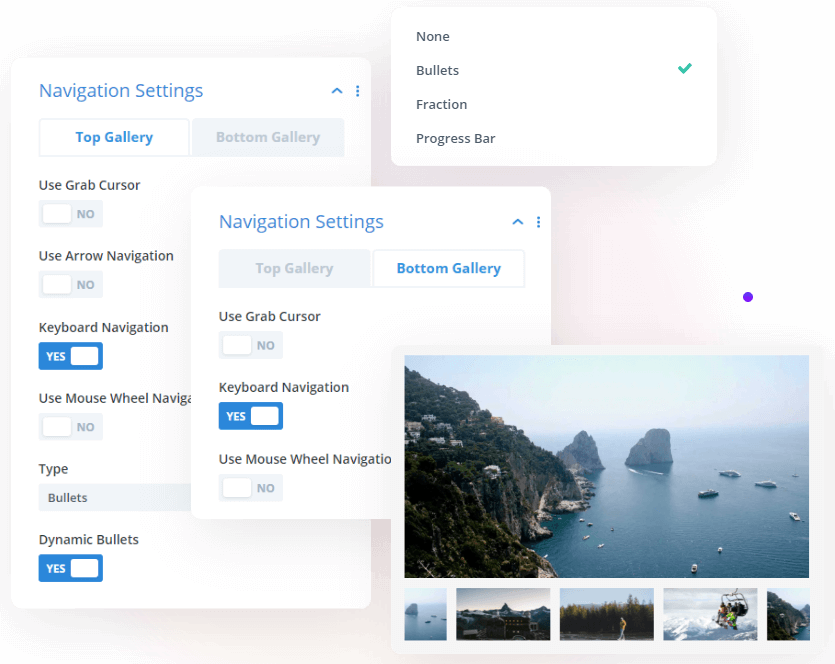
6 Enable the Divi Gallery Option in Divi Theme Options 7 Creating the Custom Photo Gallery Slider in Divi 7.1 The Section and Row 7.2 Building the Slider Content 7.3 Slider Settings 7.4 Adding a Background Gradient to Slide 1 7.5 Creating Slide 2 8 Final Result 9 Final Thoughts Sneak Peek

Creating a Grayscale to Color Gallery with the Divi Gallery Module
Change the arrow color? If that's the case, try the below CSS in Divi > Theme Options > Custom CSS: Code: .mfp-arrow-left:after, .mfp-arrow-right:after { color: #00ffe7!important; } **Adjust the color code to fit your need. We are third party developers from Divi.Help providing Free help for Divi community.

Trick to make Divi Slider navigation arrows always visible
Search Divi Gallery Extended Documentation. Search for answers or browse our knowledge base. Filter by categories Clear Results. Configuration. Design Customization. FAQs. Getting Started.. Lightbox arrow color; Lightbox background color; Lightbox close icon color; Overlay icon color; Overlay icon formatting; Round corners; Style title and.

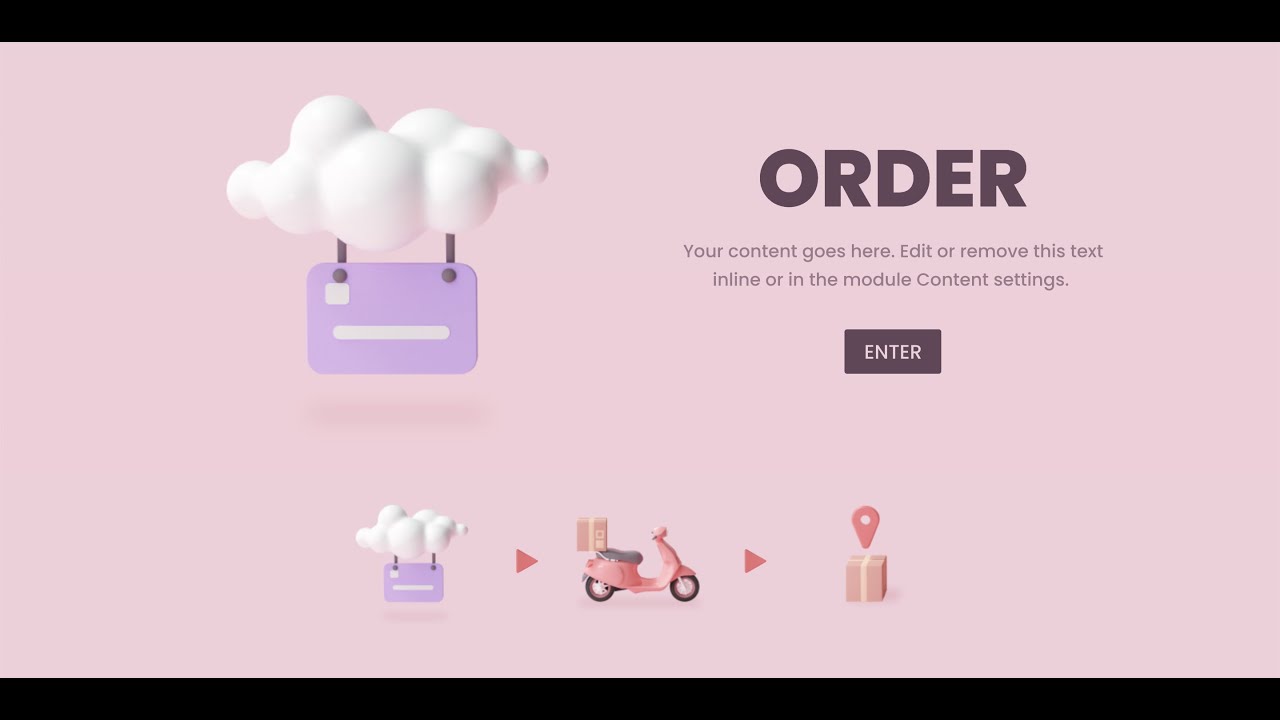
Process Steps with arrows in Divi (2) DiviMenus YouTube
Once the section, row, and columns are set up, click on the grey "+" icon inside the row. This brings up the Divi Module Library which contains all the modules included with the Divi theme. Scroll down to Slider and click on it to load the module. The module library is also searchable.
Divi Gallery 3 Columns Divi Layouts
Do you want to change the Arrow Color in the Divi Gallery Module? In this article you will find step by step instructions on how to change the Color of Arrows in the Gallery Module Slider Layout. There are no options to change the color of the Arrows in the Gallery module by default.

Arrow Theme (Multipurpose Divi Child Theme Example) Divi Gallery
Use to following code to change the Divi Icons in the slider. In the CSS you see font-size: 30px;. With that code you can make the icon bigger or smaller. Change this to what suits your needs. The code content: "\23"; is how you change the icon. Change the Icon what you want. And that's all to change the Icon to another icon with only CSS.

Using the Divi Gallery Module to Create an Image Gallery with Custom Spacing
Go to the Design tab >> Lightbox >> Arrows Color >> choose color. Previous Image shadow Next Lightbox background color